App Development
The development of mobile apps is now crucial for an internet business. The use of mobile apps has revolutionized how we conduct business. Learn today for better tommorow!

Is Mobile App Development
Worth It?
Mobile app development is worth learning because of the many benefits that come with it. Its used all over the world for various activities such as communication, entertainment, socialization, Education, Shopping, Travel, Music, sports, finance, and more.
Mobile applications are great products that bring in millions in revenues for many companies. In 2020, global revenue from mobile apps increased to over 318 billion U.S. dollars. By 2025, these revenues are expected to reach 613 billion U.S. dollars.
Is Flutter developer
a good career?
As per Statista's report, approximately 42% of software developers worldwide used Flutter in 2021. The number is only set to increase, thanks to this SDK having extraordinary opportunities in cross-platform development. Thus, if you're deciding to hire a Flutter developer, you're definitely on the right track.
Mobile applications are great products that bring in millions in revenues for many companies. In 2020, global revenue from mobile apps increased to over 318 billion U.S. dollars. By 2025, these revenues are expected to reach 613 billion U.S. dollars.

App Development
There are over 2.59 million apps on Google Play Store today. Android apps are dominating the market with most of the brands and startups accelerating their business growth with intuitive applications.
LOCAS INSTITUTE, India’s fastest-growing and learning-focused IT institute, brings you the most comprehensive, practical-oriented, and digital classroom-based Android Training in Ludhiana. You don’t need to have any prior knowledge of Android or programming to learn this skill as we cover everything from zero level.
These projections demonstrate the size of the mobile market and its ongoing growth. It would be undoubtedly worthwhile to actively engage in this growth.
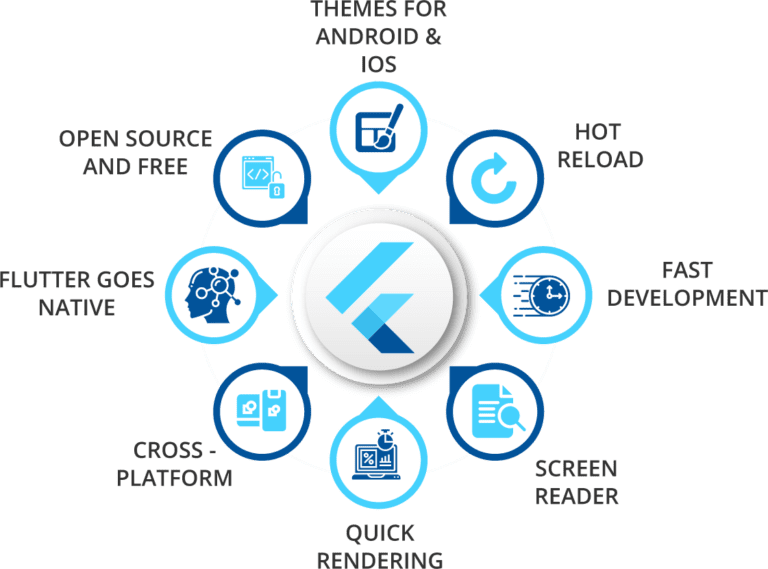
Flutter is an app development framework built by the tech giant Google. It is in high demand today because it enables the development of apps that can work for Android, iOS, desktop, and other platforms, without writing different code for every platform.
If a mobile app is built for Android and iOS without the Flutter framework, there will be the need for two different development teams. One for the Android app and another for the iOS app. But Flutter uses Dart programming and avoids the need for writing different code for Android and iOS.
The demand for Flutter Developers is massive in India and globally. If you have Flutter development skills, you can become a highly-paid App Developer in India or in other countries. The average salary of a Flutter developer in India is INR 5.39 lakh.
It is time for you to learn this highly-paid skill by enrolling in the Classroom-based Flutter course in Ludhiana. You will get complete Google Flutter training from industry experts having a decade of experience as a mobile app developer.
What is covered in a App development course ?
Android App Development
- What is Android?
- History of Android
- Versions/Flavors of Android
- What is IDE?
- Setting Up Android Studio on System (Windows)
- Setting Up Android Studio on System (Mac OS)
- Setting Up Android Studio on System (Linux)
- Front-End and Back-End Languages (Java/Kotlin, XML)
- Running App Process (ADB & AVD)
- The Extension .apk
- Creating First Android Studio Project
- Knowing the Android Studio
- Creating Android Virtual Device
- Executing Project on Android Screen (AVD)
- Executing Project on Android Screen (ADB)
- Debugging Android Apps (Logcat, Toast, Breakpoints, Error Resolving)
- Introduction to XML
- How to design layouts in Android apps by writing XML code?
- How to design Views in Android apps?
- How to design in Android apps using Drag and Drop?
- Constraint Layout
- Introduction to Kotlin
- Setting up Kotlin
- Classes in Kotlin
- First Program in Kotlin (Hello World!)
- Variable & Types
- Val & Var
- Methods in Kotlin
- Conditional Statements (if, if else, if else if else, and when)
- For and For Each Loop
- While and Do While
- Triple, Pair
- Creating Objects from Classes
- Constructors
- Custom Constructors
- Companion Object
- Inheritance
- Super and This Keywords
- Interface in Programming
- Abstraction in Programming
- Enum in Programming
- Generics
- Lambdas
- Higher-Order Functions
- Delegation
- Scope Functions
- Collections
- Lists
- Nullability with Kotlin
- Learning the Basic Syntax
- Android Architecture
- Android Components
- Activity Lifecycle
- Stages of the activity lifecycle
- Creating First Android App (BMI)
- Making Tic-Tac-Toe
- Intent Passing
- Bundle Passing
- Making a Splash Screen
- Making Calls, Dailing, Sending Mails & Sharing App Installation Link
- Animations in Android
- Custom Animations (Lottie) with Third-Party Library Inclusion
- Toast
- ListView, Spinner & AutoCompleteTextView
- Styles and Themes
- Making App Universal (Screen Compatible)
- Material UI (Card View)
- Recycler View
- Alert Dialogs
- Adding/Deleting and Updating Items in Recycler View
- Animating the items of Recycler View
- Creating your own toolbar (Custom Toolbar)
- Creating your own Drawable (Custom Drawable)
- Introducing Fragments and FrameLayout
- Jetpack Navigation Component
- Using the Navigation Graph
- Tab Layout
- Bottom Navigation View
- Navigation Drawer
- Data Passing in Fragment
- Managing Fragment backstack
- Introduction to MVVM
- Add a ViewModel
- Move data to the ViewModel
- The lifecycle of a ViewModel
- MVVM Architecture – Quiz
- What is Livedata?
- Attach observer to the LiveData object
- Data Binding
- Use LiveData with data binding
- Custom Toast
- Logcat
- Customizing Dialog
- Status Bar Notifications
- Customizing Notifications
- Introduction to Coroutines
- Coroutines in Kotlin
- Introduction to Dynamic Apps
- Receiving HTTP Response (JSON)
- What is JSON Response
- Parsing Response
- Introduction to Dynamic Apps – Quiz
- Parsing Response (POST API)
- Parse the JSON response with Moshi
- WebView
- Bundle Passing
- Shared Preferences
- Database
- Introducing SQLite
- SQLiteOpenHelper and creating a database
- Opening and closing a database
- Inserting Data in the database (Insert)
- Fetching Data from a database (Select)
- Working with cursors updates, and deletes
- Database Room Library (Daily Expense App)
- Implementing Google Maps
- Map Overlays
- Geocoder
- Using Runtime Permission DialogBox for Risky Permission
- Using GPS to get the current location
- Integrating GPS with Map
- Taking pictures
- Getting Pictures from Camera to App
- Getting Pictures from Gallery to App
- Media Player (Audio)
- Video View
- How do Sensors work?
- Accelerometer Sensor and its Applications
- Proximity Sensor and its Applications
- Ambient Light Sensor and its Applications
- Overview of services and their Lifecycle in Android
- Implementing a Service
- Alarm Manager
- Download Manager
- WorkManager
- Manager in Android – Quiz
- Sending & Receiving messages
- Introduction
- Creating a Firebase Project on Console
- Cloud Messaging (Push Notifications)
- Firestore (Realtime Database)
- What are Ads?
- Implementing Banner Ads
- Implementing Interstitial Ads
- What is Playstore?
- Creating Signed .apk
- Going live on Playstore
- Building a Calculator App
- Tip Calculator
- Words App
- Guess the Word
- Dice Roller
- Building a Notes App (using Room Library)
- Music Player
Flutter App Development
- What is Flutter?
- Flutter Architecture
- How are Flutter and Dart code Compiled to Native Apps?
- Flutter Versions
- macOS Setup
- macOS Development Environment
- Windows Setup
- Windows Development Environment
- Flutter & Material Design
- Flutter Alternatives
- Creating a New Project in Flutter
- Overview of Generated Files & Folders
- Fundamentals of Dart
- Building an App from Scratch
- Running the App on an Emulator
- Class Constructors & Named Arguments
- First Summary & Additional Syntax
- Building a Widget Tree
- Visible (Input/Output) & Invisible (Layout/Control) Widgets
- Adding Layout Widgets
- Widget Basics
- Connecting Functions & Buttons
- Anonymous Functions
- Updating Widget Data (Or: Using StatelessWidget Incorrectly)
- Understanding Lists
- Updating Correctly with Stateful Widgets
- Stateful & Stateless Widgets
- Using Private Properties
- Creating a New and Custom Widget
- First Styling & Layout Steps
- Enums & Multiple Constructors
- Passing Callback Functions Around
- Introducing Maps
- Mapping Lists to Widgets
- final vs const in Flutter
- Advanced Flutter & Dart
- Introducing “if” Statements
- “if” Statements
- “null” Value
- Outputting Widgets Conditionally
- Splitting the App into Widgets
- Calculating a Total Score
- Getters & “else-if”
- Resetting the Quiz
- Module Introduction
- How to Run App on a Real Android Device?
- Running the App on an iOS Emulator
- How to Run App on a Real iOS Device?
- Using and Working with Emulators
- Understanding Error Messages and Fixing Errors
- Using Debugger
- Getting Started with the Dart DevTools
- Wrapping up the Dart DevTools
- Introduction
- An Overview of the Core Flutter Widgets
- Combining Widgets
- Understanding Column Alignment
- Rows and Columns
- Not a Widget: How to Add Transaction Model & Transaction Data?
- Mapping Data into Widgets
- Building a Custom List Item
- Styling a Container
- Styling Text
- Styling Time!
- Containers vs Columns Vs Rows
- Using String Interpolation
- Installing External Packages & Formatting Dates
- DateFormat Patterns
- Adding Text Input Widgets (TextField)
- Fetching User Input
- Splitting the App into Widgets
- Connecting Widgets & Managing Data/State
- Adding User Transactions to the List
- Making the List Scrollable
- Working with ListViews
- Lists, Scrolling & Text Input
- Further Input & Output Styling and Configuration
- Adding AppBar Buttons & Floating Action Buttons
- Showing a Modal Bottom Sheet
- Improving & Styling the Modal Bottom Sheet
- Configuring & Using Themes
- Custom Fonts & Working with Text Themes
- Theming
- Adding Images to the App
- Planning the Chart Widget
- Looping Through Lists
- More on “for” Loops
- Deriving Recent Transactions
- Creating Bars for our Chart
- Populating the Chart with Values
- Finishing the Chart Bars
- Flexible & Expanded: Deep Dive
- Adding a ListTile Widget
- Improving the Overall Chart
- Getting Started with Date Selection
- Showing a DatePicker
- Adding Transactions with a Date
- Deleting Transactions & Using IconButtons
- Introduction
- What do “Responsive” and “Adaptive” Mean?
- Calculating Sizes Dynamically
- Working with the “textScaleFactor”
- Using LayoutBuilder Widget
- Responsiveness
- Controlling the Device Orientation
- Rendering Alternative Landscape Content
- Finishing Landscape Mode
- Showing Different Content Based on Device Orientation
- Respecting the Softkeyboard Insets
- Using the Device Size in Conditions
- Managing the MediaQuery Object
- Checking the Device Platform
- Using Cupertino (iOS) Widgets
- Using the SafeArea
- More Cupertino Styles
- Using Cupertino Buttons
- Creating Custom Adaptive Widgets
- Adaptive Widgets
- The Problem at Hand
- What, Why, and How of Widget Tree & Element Tree
- How Flutter Rebuilds & Repaints the Screen?
- How Flutter Executes build ()?
- Using “const” Widgets & Constructors
- Widgets, Elements, build ()
- Writing Good Code
- Extracting Widgets
- Using Builder Methods
- Understanding the Widget Lifecycle
- Calling super.initState() etc.
- Understanding the App Lifecycle
- Understanding Context
- A Problem with Lists & Stateful Widgets
- Understanding the Problem Root
- Using Keys
- Keys, Lists, Stateful Widgets
- Introduction
- Planning the App Development
- Starting with The App- Adding Base Data
- Creating a Grid & Working with Linear Gradients
- Registering a Screen as the Main Screen
- Styling & Theming
- Navigating to a New Page
- Passing Data via the Constructor
- How to Use Named Routes?
- Screens & Navigation
- Diving Deeper into Named Routes
- Adding a Meal Model & Data
- Selecting Meals for a Chosen Category
- Displaying Recipe Items & Using Network Images
- Finishing the Meal List Item
- Navigating to the Meal Detail Page
- onGenerateRoute & onUnknownRoute
- Finishing the Meal Detail Page
- Adding a TabBar to the Appbar
- Adding a Bottom TabBar
- Adding a Custom Drawer
- Adding Links to the Drawer
- Tabs & Drawers
- Replacing Pages (Instead of Pushing)
- Popping Pages & Passing Data Back
- Replacing, Popping & Data
- Adding Filter Switches
- Adding Filtering Logic
- Adding a “Mark as Favorite” Feature
- Module Introduction
- Planning the App
- Defining a Data Model
- Working on the “Products” Grid & Item Widgets
- Styling and Theming the App
- Adding Navigation to the App
- What are ‘State’ and ‘State Management’?
- Why Use State Management?
- Understanding the “Provider” Package & Approach
- Working with Providers & Listeners
- Inheritance (“extends”) vs Mixins (“with”)
- Providing non-Objects
- Listening in Different Places and Ways
- State, State Management, and The Provider Package/Approach
- Using Nested Models & Providers
- Exploring Alternative Provider Syntaxes
- Using “Consumer” instead of “Provider.of”
- Local State vs App-wide State
- Adding Shopping Cart Data
- More on State Management & The Provider Package
- Working with Multiple Providers
- Connecting the Cart Provider
- Work Cart & Showing Total
- Displaying a List of Cart Items
- Making Cart Items Dismissible
- Adding Product Detail Data
- Providing an Orders Object
- Adding Orders
- Adding an Orders Screen
- Using a Side Drawer
- Making Orders Expandable & Stateful Widgets vs Providers
- Module Introduction
- Showing Alert Dialogs
- Adding a “Manage Products” Page
- “Edit Product” Screen & A Problem
- Using Forms & Working with Form Inputs
- ListView or Column
- Managing Form Input Focus
- Multiline Inputs & Disposing Objects
- Adding an Image Preview
- Image Input & Image Preview
- Submitting Forms
- Validating User Input
- Adding Validation to All Inputs
- Saving New Products
- Time to Update Products!
- Allowing Users to Delete Products
- Wrap Up
- Useful Resources & Links
- Module Introduction
- On-Device vs Web Storage
- How to Connect Flutter to Database?
- Backend Development
- How to Send HTTP Requests?
- Sending POST Requests
- Working with Futures in Dart
- Futures & Async Code
- HTTP Requests & Futures
- Showing a Loading Indicator
- Handling Errors Gracefully
- Working with “async” & “await”
- Fetching Data, initState & “of(context)”
- How to Transform Fetched Data?
- Implementing Pull-to-Refresh
- Updating Data via PATCH Requests
- Utilizing Optimistic Updating
- Creating Custom Exceptions & More Error Handling
- Updating the “Favorite” Status Optimistically
- Storing Orders in the Web
- Fetching Orders & Fixing an Issue
- Using the “FutureBuilder” Widget & Improving the Code
- How does Authentication work?
- Backend Development
- How to Add Auth Screen?
- How to Add User Signup?
- Enabling Signup and Log In
- How to Manage Authentication Errors?
- How to Manage Auth Token Locally?
- How to use ProxyProvider and Connect Token to HTTP Requests?
- How to Add Token to Requests?
- Connecting the “Favorite” Status to Users
- Attaching Products to Users & Filtering by Creator
- Attaching Orders to Users
- Adding a Logout Functionality
- Automatically Logging Users Out (After Some Time)
- Automatically Logging Users In
- Animations from Scratch (Completely Manually Controlled)
- Using the “AnimatedBuilder” Widget
- Working with the “AnimatedContainer”
- Transition Widgets and Built-in Animation
- How to Fade Loaded Images and Show a Placeholder
- Adding a “Hero” Transition
- Working with Slivers
- Practice: Animating Order Boxes
- A Fix for the Latest Version of Flutter
- Implementing Custom Route Transitions
- Planning the App
- PlaceList & Place Provider Setup
- How to Add the “Add Place” Screen & An Image Input
- Using Image Picker & The Device Camera
- How to Store the Image on the Filesystem (on the Device)?
- How to Manage Data & Images via the Provider Package?
- Handling Errors
- Testing on Real Devices
- Preparing SQLite
- Storing & Fetching Data with SQLite
- Adding a Location Input & The “location” Package
- Fetching the User Coordinates
- Displaying a Static Map Snapshot
- Rendering a Dynamic Map (via Google Maps)
- How to Enable Users to Choose a Location on Map?
- How to Store Location in SQLite?
- How to Add a “Place Detail” Screen & Opening the Map in “readonly” Mode?
- What is Firebase?
- How to Create a New App?
- Starting with Firebase
- Versions of Flutter Firebase
- Starting With Flutter & Firebase SDK
- How to Add “GoogleServices-Info.plist” to iOS?
- How to Render Stream Data with StreamBuilder?
- How to Add Data?
- Simple Authentication Screen
- How to Add an App Theme?
- How to Create an Authentication Form?
- How to Connect Auth Form & Auth Screen?
- How to Add firebase_auth Package?
- How to Implement Authentication?
- Storing Extra User Data
- Finishing Authentication & Logout
- How to Add Firebase Security Rules?
- Listening to Chat Messages
- How to Send & Order Chat Messages?
- How to Create a Basic Chat Bubble Widget?
- Improving the Chat Bubbles
- Testing on Multiple Devices
- Displaying User Names
- ImagePicker: Latest Version
- Adding an Image Picker
- How to Prepare File Upload & Validate Images?
- How to Upload Images?
- Enhancing Image Upload
- Running on a Real iOS Device
- Displaying User Images
- Working of Push Notifications
- What is Firebase Cloud Messaging?
- Android Push Notifications
- iOS Push Notifications
- Handling Push Notifications
- Getting Started with Firebase Cloud Functions
- Setting a Firestore Trigger
- Sending Automated Push Notifications
- Fundamentals
- Using the Project Setup in Proper Way
- Sending a Method Call from Flutter
- Running Android Code
- Running iOS Code
- Introduction
- Writing the Code
- App Configuration Preparation
- Third-Party Services Preparation
- How to Add Icons & Splash Screens?
- How to Publish an Android App on Google Play Store?
- How to Publish an iOS App on App Store?
- Creating Your Resume
- Preparation for Flutter Developer Interview
- Top Flutter Interview Questions & Answers
- Learning New Topics (Latest Custom Topics)
Why LOCAS for
App Development Training ?
Training by
Pro Developers
The full App Development course in ludhiana is covered by an experienced App developer who has more than a decade of experience in the field.
Latest & Well-Structured Curriculum
The entire App Development Course syllabus is well-structured and set according to the latest trends. You will master modern app development techniques.
Intensive Classroom Training
To offer the best learning experience, our App development classes in Ludhiana are digitized, distraction-free, and enable 1:1 personal interaction with the trainer.
Fully Practical-Oriented
A mobile app landing page is the important and essentials amount product. our mission is to prepare learners for the skills of today and tomorrow, and pave the way for a successful career path.
Internship and Job Assistance
Once you complete the training with us, you get assistance in both internship and placement. We arrange your interviews with top companies hiring App Developers.
Professional Certification
Upon completion of App development training in ludhiana, you will get a professional certificate which helps you show your expertise and find promising career opportunities.
Ready to Learn App Development.
Get a Call back..
Hear it from
the Learners
This is simply the best Android course for beginners. I learned all concepts of Android and completed in this course in two months and now I am confident that I can create amazing mobile applications. Thanks
Aditi
I love this App Development course. The trainer was experienced and the way of teaching was awesome. My trainer started everything by assuming that we have no idea of Android or coding. It laid a good foundation for all of us in my batch. I highly suggest this course to everyone who wants to learn Android development in Ludhiana.”
RAsesh
The style of training is logical and easy to learn. Without any doubt, I learned so much from this Android course. I was an absolute beginner but I have mastered Android app development and got to work on multiple types of projects. Highly recommend it.”
Suraj
I’ve been working as an Android App Developer for the past 1.5 years. During my experience, I saw the growing demand for app development. That is when I looked for the best online training course. It has helped me to level up and upgrade my existing skills and explore better career opportunities.”
sumitra
Need any help with the projects?
Are you feeling overwhelmed with your academic workload? Do you find yourself struggling to complete your assignments on time? Look no further! At Locas Institute, we are here to provide you with top-notch assignment help to ensure your academic success.